Editor código
Accedemos al editor de código pulsando en el botón  , situado en la parte superior de la barra lateral. Aquí podemos guardar fragmentos de código
de diferentes lenguajes, clasificándolos en categorías y etiquetando con unos tags que nos permitan localizarlos en búsquedas posteriores.
Para añadir código pulsamos el botón añadir
, situado en la parte superior de la barra lateral. Aquí podemos guardar fragmentos de código
de diferentes lenguajes, clasificándolos en categorías y etiquetando con unos tags que nos permitan localizarlos en búsquedas posteriores.
Para añadir código pulsamos el botón añadir  , o el acceso de teclado (Ctrl + Insert).
, o el acceso de teclado (Ctrl + Insert).

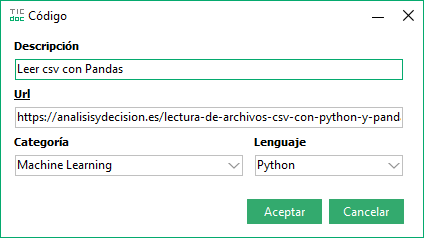
Asignamos un nombre para identificarlo, una categoría como forma de agrupar fragmentos de código de temática similar y el lenguaje de programación al que corresponde. Adicionalmente podemos indicar la url
donde lo encontramos. Escribimos en el editor la categoría si no existe, o seleccionamos de la lista si ya la hemos añadido. El tipo de lenguaje lo indicamos porque podemos formatear el código según diferentes lenguajes de programación.
Después ya podemos escribir el código o pegarlo si lo hemos copiado. También puede añadirse pulsando el inferior de la barra lateral  , el código
que seleccionemos sustituirá al que pueda haber en el editor. Como en todos los editores guardamos pulsando el botón
, el código
que seleccionemos sustituirá al que pueda haber en el editor. Como en todos los editores guardamos pulsando el botón  , ó con (Ctrl + S).
Podemos etiquetar el código añadiendo palabras de búsqueda, esto lo hacemos con las teclas (Ctrl + T) que nos situarán en la barra de etiquetas, escribimos el
texto y damos a la tecla aceptar para validarlo, a continuación podemos añadir otras palabras clave. Si nos situamos en una etiqueta de texto podemos borrarlo con la tecla (Supr), y la tecla F2 si queremos editarla.
, ó con (Ctrl + S).
Podemos etiquetar el código añadiendo palabras de búsqueda, esto lo hacemos con las teclas (Ctrl + T) que nos situarán en la barra de etiquetas, escribimos el
texto y damos a la tecla aceptar para validarlo, a continuación podemos añadir otras palabras clave. Si nos situamos en una etiqueta de texto podemos borrarlo con la tecla (Supr), y la tecla F2 si queremos editarla.
En la lista inferior de la pantalla veremos los diferentes códigos añadidos. La lista la podemos ordenadar pulsando sobre la columna correspondiente. Puede ocultarse o mostrarse con las teclas (Ctrl + L). Para buscar un código pulsaremos (revisarlo). Si tenemos una url asignada, podemos abrirla en el navegador pulsando sobre el enlace.
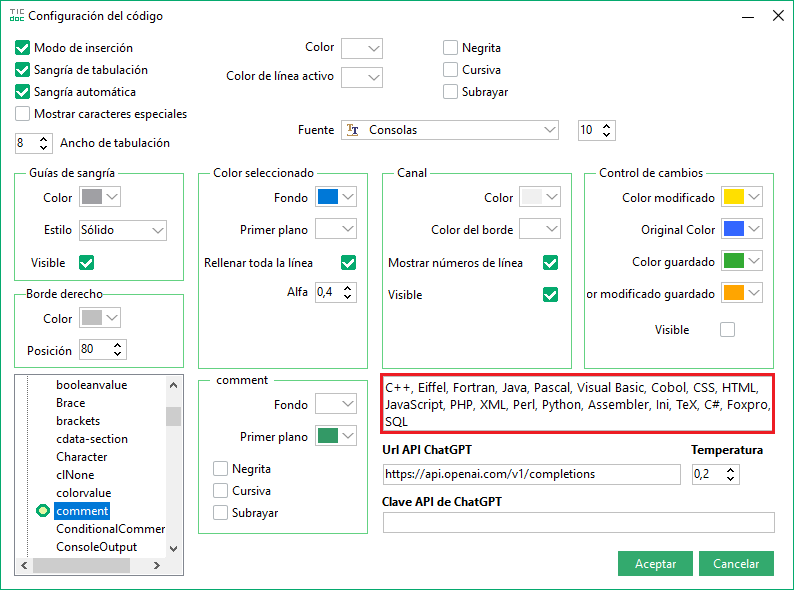
Las propiedades del editor las podemos configurar pulsando el botón  de la barra lateral. Aquí podemos elegir el tipo y tamaño de fuente
empleada, la posición de la línea de línea, el color de la línea activa, etc.
En esta pantalla podemos darle estilo según las palabras reservadas y simbologías de cada lenguaje. Cuando seleccionamos
un tipo de identificador, vemos a la derecha los lenguajes que la implementan y podemos cambiar su visualizacion (color, color fondo, negrita , cursiva y subrayado).
de la barra lateral. Aquí podemos elegir el tipo y tamaño de fuente
empleada, la posición de la línea de línea, el color de la línea activa, etc.
En esta pantalla podemos darle estilo según las palabras reservadas y simbologías de cada lenguaje. Cuando seleccionamos
un tipo de identificador, vemos a la derecha los lenguajes que la implementan y podemos cambiar su visualizacion (color, color fondo, negrita , cursiva y subrayado).

Ajuste propiedades editor código
Para imprimir el diagrama pulsamos el botón imprimir  , situado en la parte inferior de la barra lateral y seleccionamos la impresora. El código lo podemos exportar pulsando el botón
, situado en la parte inferior de la barra lateral y seleccionamos la impresora. El código lo podemos exportar pulsando el botón
 , donde nos encontramos tres opciones: exportar como html, exportar con la extensión rtf, o exportar con la extensión propia del lenguaje que el que estamos trabajando.
, donde nos encontramos tres opciones: exportar como html, exportar con la extensión rtf, o exportar con la extensión propia del lenguaje que el que estamos trabajando.