Editable
Este tipo de sección permite editar directamente su contenido en el editor de texto. Como se ha comentado el texto es html, y al igual que hacemos con él, le podemos aplicar estilos
para cambiar su formato. Es preferible hacerlo de esta forma, que aplicar cambios a diferentes partes del docuemento modificando las propiedades en el editor, ya que mediante estilos
podemos ajustar mejor el formato que tendrán diversas partes del documento que queramos diferenciar, y un cambio en el estilo hará que se apliquen los cambios a todas las secciones que
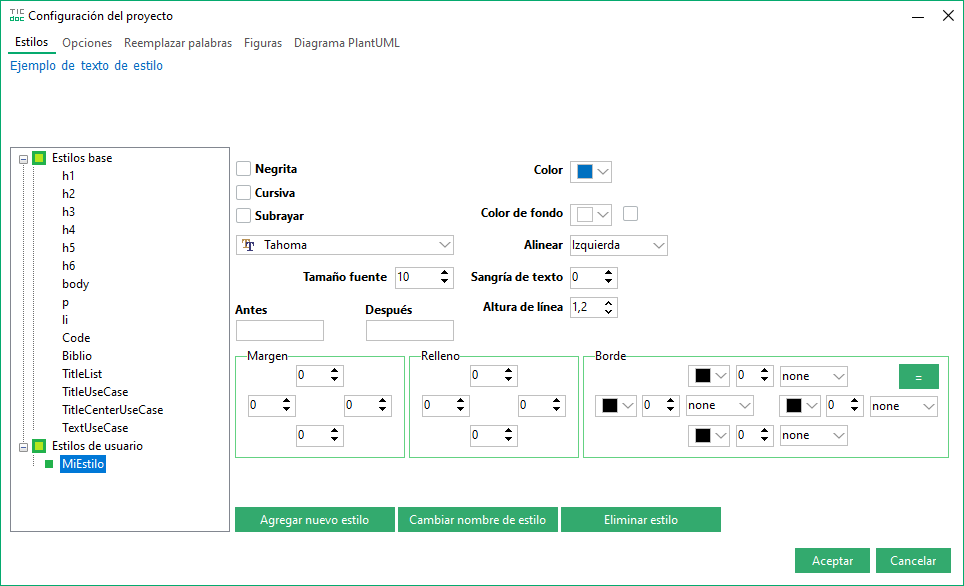
los tengan. Hay estilos predefinidos y estilos que podemos añadir, lo hacemos desde los ajustes del proyecto  . Aqui en la primera
pestaña vemos que hay predefinidos una serie de estilos para los encabezados (h1 .. h6), los párrafos (p), las listas (li), el fondo del documento (body), los fragmentos de código (Code).
Si tenemos añadida al proyecto una sección de Bibliografía veremos un estilo (Biblio). De la misma forma si tenemos casos de uso hay estilos para formatear su título (TitleUseCase), su texto
(TextUseCase). Para añadir estilos seleccionamos Estilos de usuario y pulsamos el botón Agregar nuevo estilo. Después cambiamos las propiedades de tipo fuente, tamaño, márgenes, etc, de la misma forma que lo
hacemos al aplicar CSS.
. Aqui en la primera
pestaña vemos que hay predefinidos una serie de estilos para los encabezados (h1 .. h6), los párrafos (p), las listas (li), el fondo del documento (body), los fragmentos de código (Code).
Si tenemos añadida al proyecto una sección de Bibliografía veremos un estilo (Biblio). De la misma forma si tenemos casos de uso hay estilos para formatear su título (TitleUseCase), su texto
(TextUseCase). Para añadir estilos seleccionamos Estilos de usuario y pulsamos el botón Agregar nuevo estilo. Después cambiamos las propiedades de tipo fuente, tamaño, márgenes, etc, de la misma forma que lo
hacemos al aplicar CSS.
Es por tanto una buena idea, antes de comenzar a escribir texto, definir los estilos, o escribir texto sin formato y posteriormente aplicarle los estilos. Si copiamos texto con formato
desde otro programa, podemos pegarlo con formato (Ctrl + V), o sin con formato (Ctrl + Shift + V). En la mayoría de los casos será mejor hacerlo de la segunda forma y aplicarle estilos después, como tampoco
deberían tener el contenido copiado imágenes, deben añadirse según el procedimiento que se comentará después.
Añadimos una sección editable pulsando el botón añadir (Ctrl + Insert)  , cuando estamos en la pestaña de secciones, y elegimos el tipo de sección editable. Aquí podemos empezar a escribir texto.
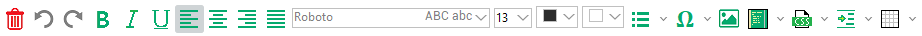
Arriba hay una serie de controles para dar formato al texto seleccionado, así como para insertar diversos elementos.
, cuando estamos en la pestaña de secciones, y elegimos el tipo de sección editable. Aquí podemos empezar a escribir texto.
Arriba hay una serie de controles para dar formato al texto seleccionado, así como para insertar diversos elementos.
Cuando seleccionamos un párrafo podemos aplicar formato con los controles de la barra superior (como se ha comentado cuando son varias palabras o un párrafo, es mejor cambiar el formato mediante estilos). Estas acciones son:
 |
Borramos la selección |
 |
Estilo negrita, cursiva y subrayado del texto del elemento. |
 |
Alinear texto a izquierda, derecha, centrado ó justificado. |
 |
Tipo de fuente, tamaño, color y color fondo del texto. |
 |
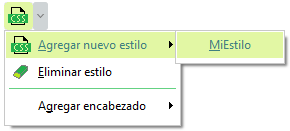
Asignamos un estilo que hemos previamente añadido desde las opciones del proyecto. En este mismo menú está la opción de quitar un estilo asignado. La última opción del menú es para asignar
encabezados h2, h3, h4 y h5, que son los que se emplean para establecer la jerarquía de títulos y secciones para el índice de contenidos (TOC).
|
 |
Aumentar o disminuir la sangría del texto, accesos de teclado Ctrl + M y Ctrl + N. |
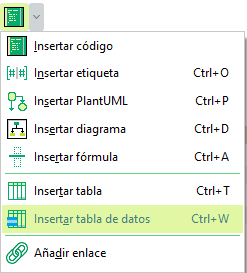
En esta barra superior tenemos una serie de controles para añadir varios elementos al editor:
 |
Insertar listas sin orden o con orden (numeración) |
 |
Opciones de menú para insertar un caracter de una fuente (seleccionamos en la parta de arriba del editor del caracter), para activar el modo subíndice y escribir texto por debajo de la línea, ó para activar el modo superíndice para escribir por encima.
Volviendo a pulsar estas opciones volvemos al modo normal. |
 |
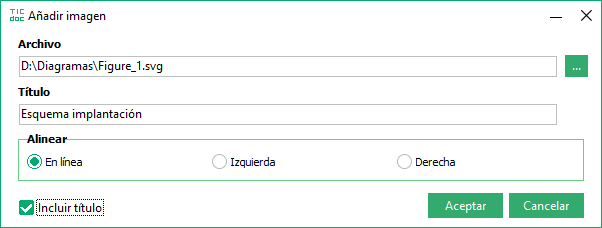
Insertamos una imagen, que podemos alinear en línea, a izquierda o derecha. Cuando ajustamos a los lados el texto puede envolver la imagen, cuando es en línea ocupa todo el ancho. Cuando es línea le podemos asignar un título (marcar el check). Este título
se emplea para referenciar la imagen cuando insertamos una sección que sea índice de imágenes, donde aparecen los números de imagen, el texto con el título y la página donde está. Una copia de la imagen seleccionada se renombrará y colocará en la carpeta del proyecto.
|
 |
Insertamos código, se abre un editor donde seleccionamos el lenguaje y se aplica el mismo formato que tenemos definido en el editor de código para ese lenguaje. Posteriormente con la tecla Ctrl pulsada y con click del ratón sobre el código
volvemos a abrir el editor.
|
 |
Una etiqueta es un texto entre los caracteres [# y #] cuyo contenido podemos reemplazar desde las opciones del proyecto. Cuando pulsamos esta opción se insertan los caracteres referidos con el cursor en medio para que escribamos
el identificador. Cuando hemos añadido una etiqueta podemos volver a insertarla en la sección que estamos editando o en otra sección desde el menú de inserción etiqueta. |
 |
PlantUML es un lenguaje de diagramas de código abierto que permite a los usuarios crear diagramas de UML (Modelo
de Lenguaje Unificado) usando un lenguaje de texto simple. Estos diagramas se pueden usar para describir sistemas de software, procesos
de negocios, estructuras de datos y otros conceptos relacionados con la ingeniería de software. Con este lenguaje se pueden realizar multitud de diagramas: de secuencia, casos de uso, de clase, actividad, Gantt, etc.
PlantUML también puede generar imágenes en formato PNG, SVG y PDF. En este editor las imágenes se guardan como svg.
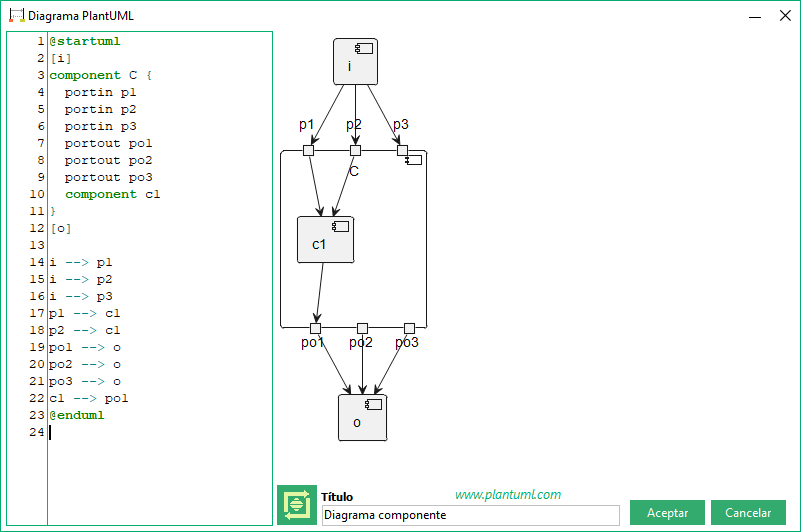
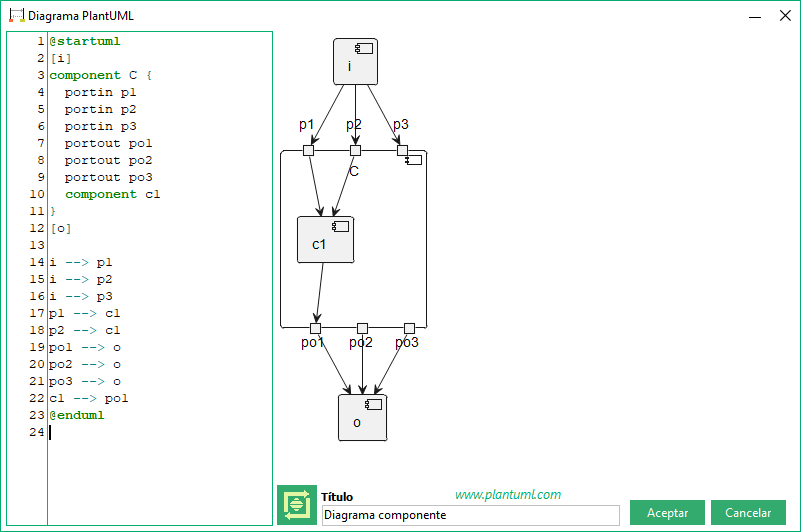
Cuando lo añadimos (Ctrl + P) se abre un editor donde escribimos el código PlantUML, pulsando el botón inferior (o teclas Ctrl + P) realizamos una consulta al servidor de PlantUML y nos devuelve la imagen que veremos
la parte derecha del editor, asignaremos un título que se emplea en el caso que insertemos una sección de índice de imágenes al proyecto.
Posteriormente con la tecla Ctrl pulsada y con click del ratón sobre el diagrama volvemos a abrir el editor. La url del servidor de PlantUML la asignamos en opciones del programa. Es posible realizar una instalación
local del servicio y realizar peticiones al mismo, ver en PlantUML acerca de esta opción. Los cambios en este editor lo podemos aceptar con Ctrl + Enter.
|
|

|
 |
Desde esta opción de menú añadimos un dibujo previamente creado con el editor de diagramas. Al pulsarlo se abrirá el editor, buscamos y seleccionamos el esquema, lo insertamos
con doble click sobre el título o pulsando el botón  de la barra superior. El dibujo se añadirá con el título que tenga el nombre del archivo. de la barra superior. El dibujo se añadirá con el título que tenga el nombre del archivo.
|
 |
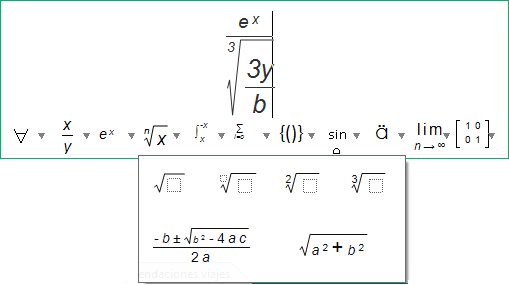
Insertamos un editor de fórmulas matemáticas que nos permite insertar símbolos de división, raíz cuadrada, paréntesis, matrices, etc. Si hacemos doble click en la fórmula, abrimos el editor de nuevo.
|
 |
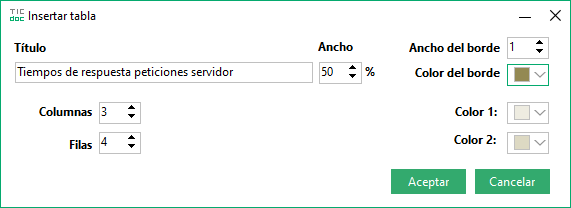
En el editor podemos insertar dos tipos de tablas: tablas donde rellenamos las celdas (es lo que hacemos con esta opción), y tablas vinculadas a una sección de datos, donde rellenamos la tabla a partir de los datos, de forma que
un cambio de los datos hará que la tabla se actualice.
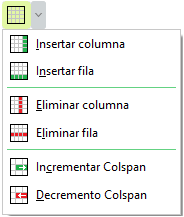
Cuando estamos dentro de la tabla se activan opciones del menú de la barra superior para añadir o quitar filas o columnas, e incrementar o decrementar el espacio ocupado por una columna (que abarque más de una columna la celda: Colspan).
|
 |
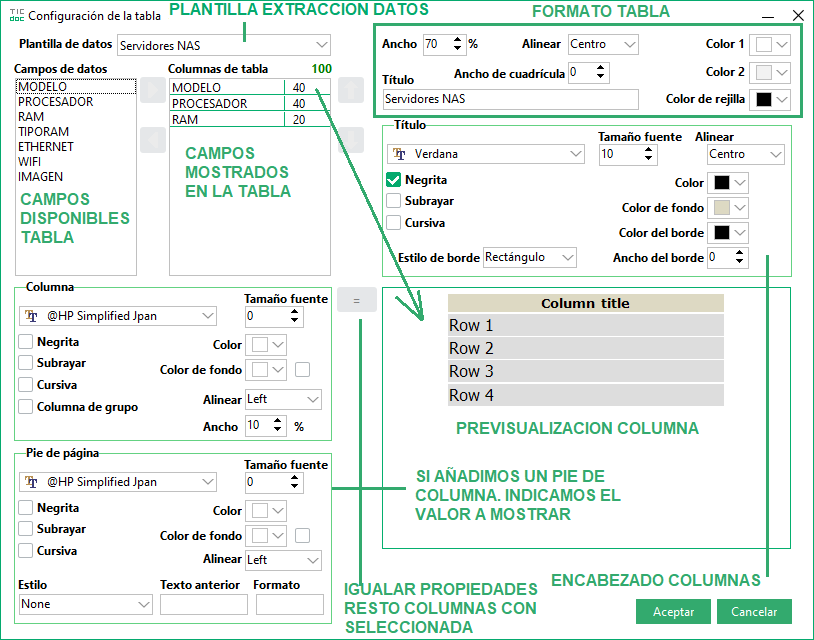
Desde esta opción de menú podemos insertar una tabla enlazada a una plantilla de datos previamente creada plantilla datos, de forma que la tabla se rellenará con los registros de la misma, y al modificar los registros se actualizará esta tabla.
Al pulsarlo se abrirá el editor, lo primero será seleccionar arriba a la izquierda la plantilla origen de los datos, al hacerlo se listan los campos disponibles que podemos insertarlos a modo de columnas, a cada columna le aplicaremos un formato: ancho (porcentaje), tipo de fuente, alineación texto, etc.
Podemos cambiar la posición de las columnas una vez añadidas. Arriba fijamos las propiedades de la tabla: ancho (porcentaje), título, colores de fondo. A una columna podemos añadirle un pie indicando la operación a realizar sobre los datos de la misma para calcular el resultado (suma, media, etc), así como
un texto previo y un formato para su visualización. Esta tabla la podremos modificar posteriormente haciendo Ctrl + click con el ratón sobre la misma.
|
 . Aqui en la primera
pestaña vemos que hay predefinidos una serie de estilos para los encabezados (h1 .. h6), los párrafos (p), las listas (li), el fondo del documento (body), los fragmentos de código (Code).
Si tenemos añadida al proyecto una sección de Bibliografía veremos un estilo (Biblio). De la misma forma si tenemos casos de uso hay estilos para formatear su título (TitleUseCase), su texto
(TextUseCase). Para añadir estilos seleccionamos Estilos de usuario y pulsamos el botón Agregar nuevo estilo. Después cambiamos las propiedades de tipo fuente, tamaño, márgenes, etc, de la misma forma que lo
hacemos al aplicar CSS.
. Aqui en la primera
pestaña vemos que hay predefinidos una serie de estilos para los encabezados (h1 .. h6), los párrafos (p), las listas (li), el fondo del documento (body), los fragmentos de código (Code).
Si tenemos añadida al proyecto una sección de Bibliografía veremos un estilo (Biblio). De la misma forma si tenemos casos de uso hay estilos para formatear su título (TitleUseCase), su texto
(TextUseCase). Para añadir estilos seleccionamos Estilos de usuario y pulsamos el botón Agregar nuevo estilo. Después cambiamos las propiedades de tipo fuente, tamaño, márgenes, etc, de la misma forma que lo
hacemos al aplicar CSS.

 , cuando estamos en la pestaña de secciones, y elegimos el tipo de sección editable. Aquí podemos empezar a escribir texto.
Arriba hay una serie de controles para dar formato al texto seleccionado, así como para insertar diversos elementos.
, cuando estamos en la pestaña de secciones, y elegimos el tipo de sección editable. Aquí podemos empezar a escribir texto.
Arriba hay una serie de controles para dar formato al texto seleccionado, así como para insertar diversos elementos.
















 de la barra superior. El dibujo se añadirá con el título que tenga el nombre del archivo.
de la barra superior. El dibujo se añadirá con el título que tenga el nombre del archivo.