Editor diagramas
Accedemos al editor de diagramas pulsando en el botón  , situado en la parte superior de la barra lateral. Aquí podemos crear diagramas
insertando diversos tipos de objetos que aparecen agrupados en la parte izquierda del editor. Los diagramas que creemos aquí podrán ser insertados posteriormente en el documento de proyecto.
Para añadir código pulsamos el botón añadir
, situado en la parte superior de la barra lateral. Aquí podemos crear diagramas
insertando diversos tipos de objetos que aparecen agrupados en la parte izquierda del editor. Los diagramas que creemos aquí podrán ser insertados posteriormente en el documento de proyecto.
Para añadir código pulsamos el botón añadir  , o el acceso de teclado (Ctrl + Insert).
, o el acceso de teclado (Ctrl + Insert).


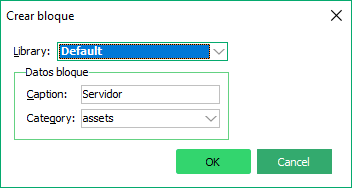
Asignamos un nombre para identificarlo y una categoría como forma de agrupar diagramas de temática similar (la podemos utilizar para búsquedas posteriores). Escribimos en el editor la categoría si no existe, o seleccionamos de la lista si ya la hemos añadido.
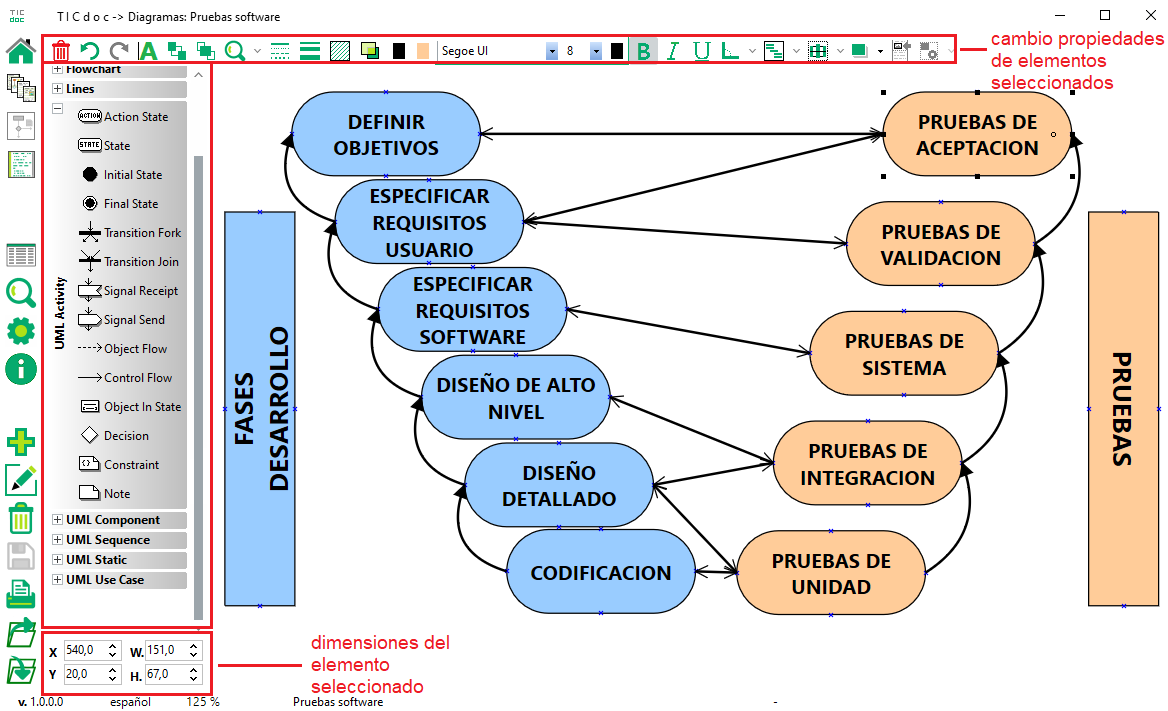
Como en todos los editores guardamos pulsando el botón  , ó con (Ctrl + S). El editor de diagramas tiene tres secciones: a la izquierda están por grupos los elementos que podemos insertar, arriba
hay una serie de controles que nos permiten modificar propiedades del elemento o elementos seleccionados, y el resto de la pantalla es el area de edición donde dibujamos. Antes de empezar a insertar elementos en el diagrama, podemos ajustar propiedades del
editor pulsando el botón de ajustes
, ó con (Ctrl + S). El editor de diagramas tiene tres secciones: a la izquierda están por grupos los elementos que podemos insertar, arriba
hay una serie de controles que nos permiten modificar propiedades del elemento o elementos seleccionados, y el resto de la pantalla es el area de edición donde dibujamos. Antes de empezar a insertar elementos en el diagrama, podemos ajustar propiedades del
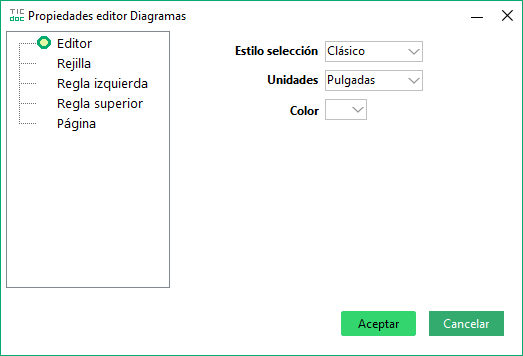
editor pulsando el botón de ajustes  . Por ejemplo podemos ajustar una rejilla de fondo y activarla para situar los elementos.
. Por ejemplo podemos ajustar una rejilla de fondo y activarla para situar los elementos.

Tipo de manejadores de selección, color de fondo y unidades de medida.

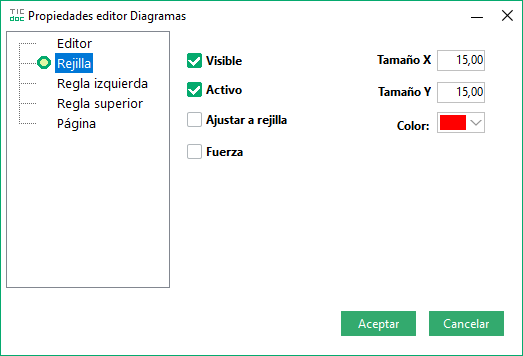
Ver la rejilla de fondo, su color, si ajustamos movimientos a la posición y el tamaño horizontal y vertical de la misma.

Propiedades de la regla izquierda del editor.

Propiedades de la regla superior del editor.

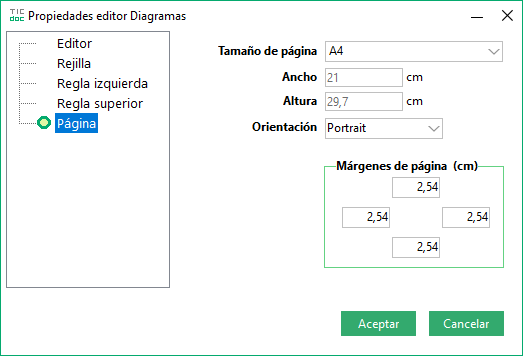
Tamaño de página y márgenes de impresión
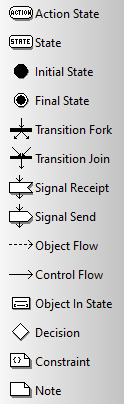
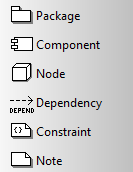
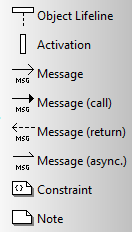
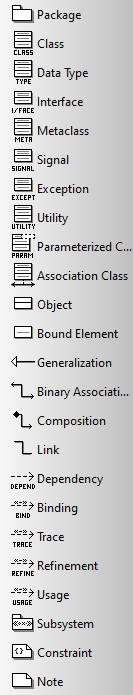
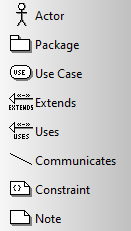
En la parte izquierda tenemos los elementos que se pueden añadir, seleccionamos y pulsamos en la posición del editor donde queramos situarlo. Con el elemento selecionado podemos moverlo con el ratón ó con la combinación de teclado (Ctrl + ↑/↓ ←/→).Por teclado la pulsación de las flechas hace que se mueva según el tamaño X e Y del grid si éste está activo, ó pixel a pixel si no lo está. Los elementos que podemos insertar en el editor son:

Basic.

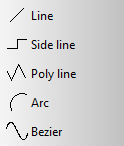
Lines.

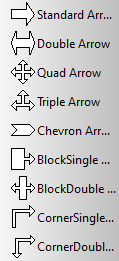
Arrows.

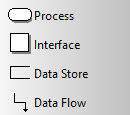
Data flow.

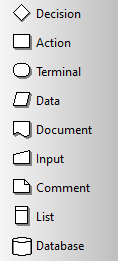
Flow chart

Uml activity

Uml component

Uml sequence

Uml static

Uml sequence

Cuando seleccionamos uno o varios elementos podemos cambiar algunas de sus propiedades pulsando en los botones de la barra superior. Estas acciones son:
 |
Borra los elementos seleccionados. También puede ejecutarse con Alt + Del |
 |
Editar el texto de elementos seleccionados. También puede activarse con F2 |
 |
Posicionar elemento seleccionado por dentrás de los otros |
 |
Posicionar elemento seleccionado por encima de los otros |
 |
Zoom aplicado en el editor |
 |
Estilo de la línea seleccionada |
 |
Grosor de la línea seleccionada |
 |
Nivel de transparencia del color de relleno del elemento |
 |
Color borde y fondo del elemento |
 |
Fuente, tamaño y color del texto. |
 |
Estilo negrita, cursiva y subrayado del texto del elemento. |
 |
Angulo del elemento seleccionado. |
 |
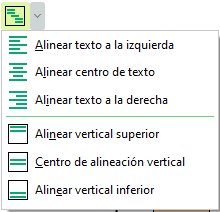
Alineación del texto (posiciones horizontales y verticales). |
 |
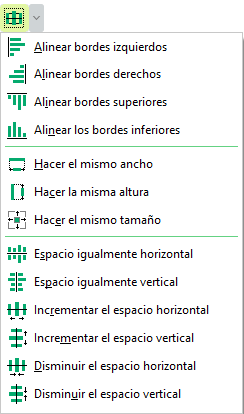
Posición y dimensiones de los elementos selecionados. Algunas de las opciones necesitan tener seleccionados dos o más elementos y en otros casos tres o más. |
 |
Tipo sombreado (tamaño, separación y color). |
  |
Con dos o más elementos seleccionados podemos agruparlos para seleccionarlo y moverlo como un sólo objeto. También podemos crear un bloque con esos elementos, asignarle un título y añadirlo a la librería de elementos para insertarlo otras veces en el editor. Una serie de elementos agrupados los podemos desagrupar con la opción desagrupar de este menú. |
 |
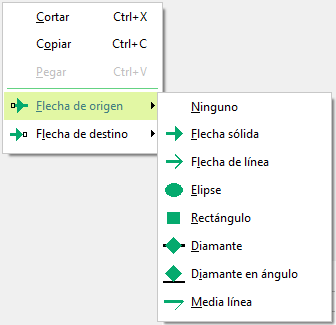
Si hacemos click con botón derecho del ratón sobre una línea, en el menú contextual aparecen opciones para cambiar los finales de línea (origen o destino), con diferentes formas. |
Para imprimir el diagrama pulsamos el botón imprimir  , situado en la parte inferior de la barra lateral. Vemos una previsualización del
mismo según las dimensiones de la página que hemos asignado en los ajustes
, situado en la parte inferior de la barra lateral. Vemos una previsualización del
mismo según las dimensiones de la página que hemos asignado en los ajustes  . El diagrama lo podemos exportar pulsando el botón
. El diagrama lo podemos exportar pulsando el botón
 , donde nos encontramos dos opciones: exportar como imagen (en formatos png, bmp o wmf), ó exportar con la extensión dgr, que es la extensión nativa
del diagrama. Diagramas que hayamos exportado en ese formato (*.dgr) los podremos añadir al editor pulsando el botón
, donde nos encontramos dos opciones: exportar como imagen (en formatos png, bmp o wmf), ó exportar con la extensión dgr, que es la extensión nativa
del diagrama. Diagramas que hayamos exportado en ese formato (*.dgr) los podremos añadir al editor pulsando el botón  . Hay que tener en cuenta
en este caso que se reemplazará el contenido que podamos tener en el editor por el del hay en el archivo.
. Hay que tener en cuenta
en este caso que se reemplazará el contenido que podamos tener en el editor por el del hay en el archivo.