Casos de Uso
Los casos de uso es otra de las secciones que cuentan con editor propio y cuyo contenido se genera automáticamente a partir de los casos de uso añadidos y los diagramas creados.
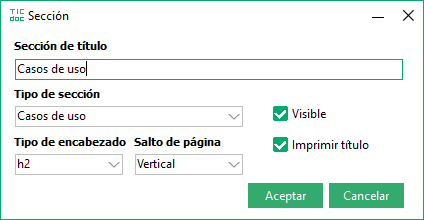
Para añadir esta sección pulsamos el botón de añadir  (Ctrl + Insert), y
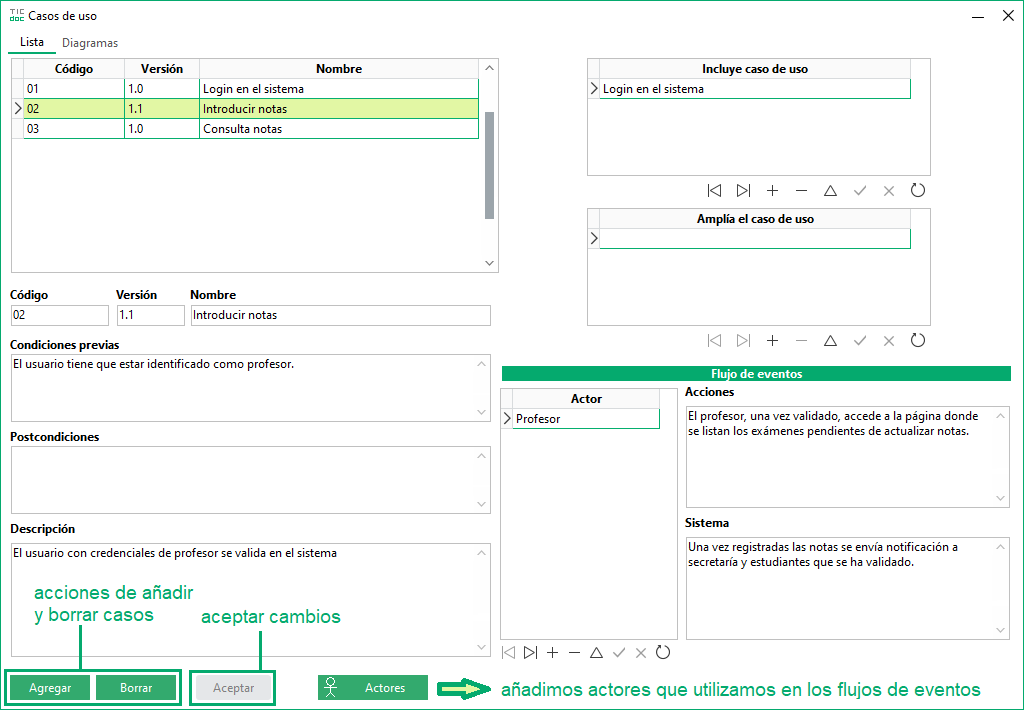
selecciomos en el tipo de sección casos de uso. En este editor primeramente deberíamos añadir los actores que intervienen en los casos de uso. Los casos de uso tienen una serie de propiedades como código, versión, descripción, precondiciones, etc,
dependiendo del caso es posible que no todos necesiten estar rellenos. Un caso de uso puede incluir o extender a otros, lo podemos registrar en el editor. Después añadimos los flujos de eventos que se suceden en este caso y el actor que interviene en cada uno, describiendo las acciones
que este realiza y las del sistema.
(Ctrl + Insert), y
selecciomos en el tipo de sección casos de uso. En este editor primeramente deberíamos añadir los actores que intervienen en los casos de uso. Los casos de uso tienen una serie de propiedades como código, versión, descripción, precondiciones, etc,
dependiendo del caso es posible que no todos necesiten estar rellenos. Un caso de uso puede incluir o extender a otros, lo podemos registrar en el editor. Después añadimos los flujos de eventos que se suceden en este caso y el actor que interviene en cada uno, describiendo las acciones
que este realiza y las del sistema.

Añadir sección casos de uso.

Editor Casos de Uso.
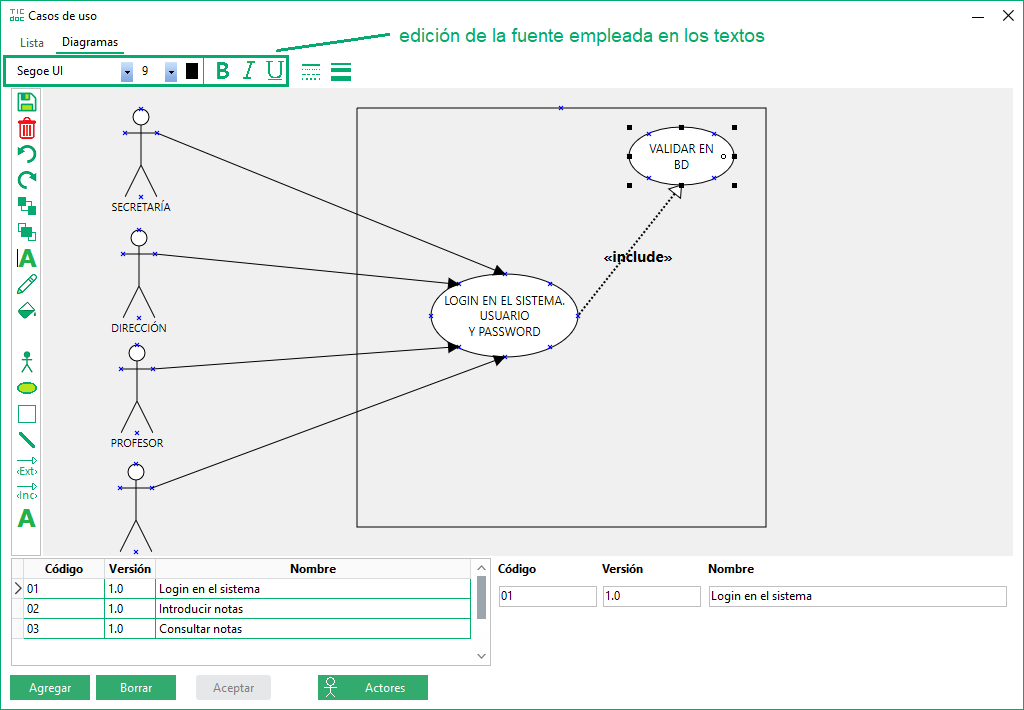
En este editor se pueden definir los diagramas de estos casos de uso, seleccionamos la pestaña superior de Diagramas. Aquí tenemos botones para añadir y borrar, así como un botón de aceptar cambios que se activa cuando hay datos pendientes de validar.

Editor Diagramas Casos de Uso.
 |
Tipo fuente, tamaño y color del texto del objeto seleccionado |
 |
Estilo negrita, cursiva y subrayado del texto del objeto seleccionado |
 |
Borra los elementos seleccionados. También puede ejecutarse con Alt + Del |
 |
Posicionar elemento seleccionado por dentrás de los otros |
 |
Posicionar elemento seleccionado por encima de los otros |
 |
Estilo de la línea seleccionada |
 |
Grosor de la línea seleccionada |
 |
Editar el texto de elementos seleccionados. También puede activarse con F2 |
 |
Color del elemento seleccionado |
 |
Color relleno objecto seleccionado. |
 |
Insertar elemento actor del diagrama. |
 |
Insertar elemento caso de uso del diagrama. |
 |
Insertar elemento sistema en del diagrama (Utilizar enviar al fondo para seleccionar otros elementos que estén dentro). |
 |
Insertar elemento conector de comunicación. |
 |
Insertar elemento conector de inclusión de un caso de uso (F2 editar texto). |
 |
Insertar elemento conector de extensión de un caso de uso (F2 editar texto). |
 |
Insertar elemento de texto, (F2 editar texto). |
 |
Si hacemos click con botón derecho del ratón sobre una línea, en el menú contextual aparecen opciones para cambiar los finales de línea (origen o destino), con diferentes formas. |
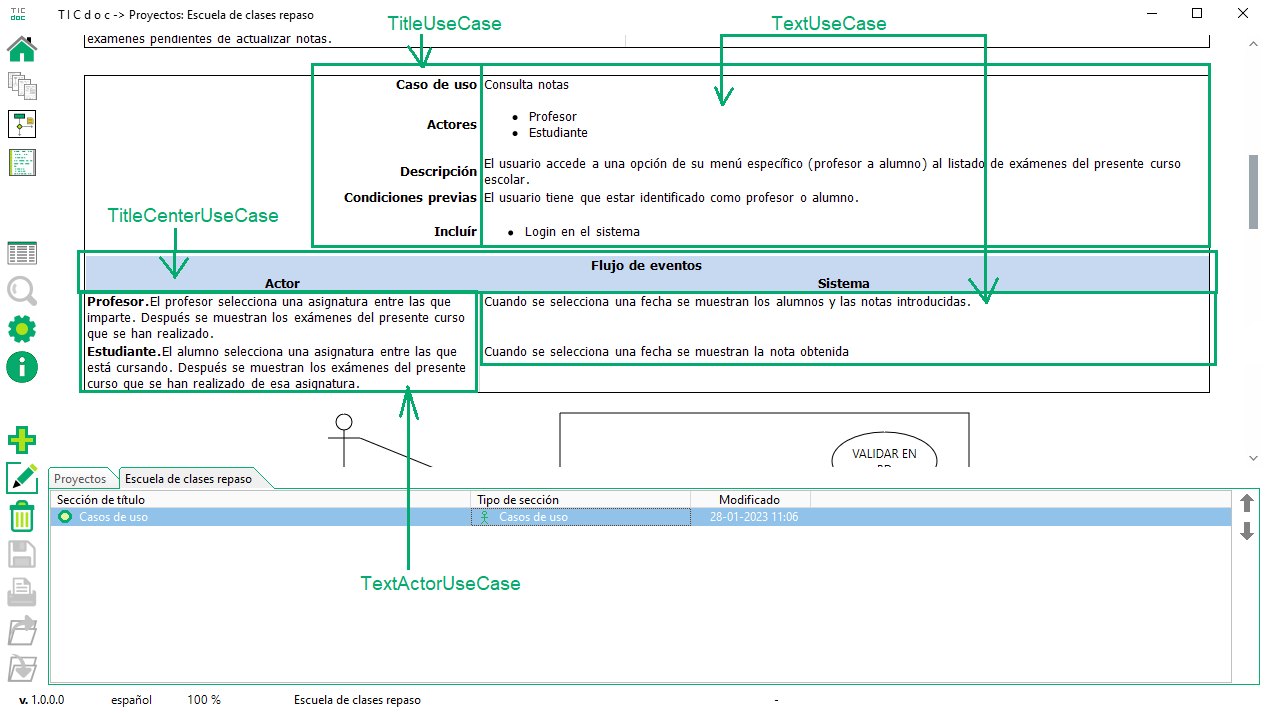
Al cerrar este editor se rellena la sección con los casos y diagramas creados. Pulsando el botón de opciones del proyecto  , entre los estilos predefinidos hay varios que afectan a los casos
de uso: TitleUseCase, TitleCenterUseCase, TextUseCase y TextActorUseCase.
, entre los estilos predefinidos hay varios que afectan a los casos
de uso: TitleUseCase, TitleCenterUseCase, TextUseCase y TextActorUseCase.