Code Editor
We access the code editor by clicking on the button  , located at the top of the sidebar. Here we can save code snippets
of different languages, classifying them into categories and tagging them with tags that allow us to locate them in subsequent searches.
To add code, press the add button
, located at the top of the sidebar. Here we can save code snippets
of different languages, classifying them into categories and tagging them with tags that allow us to locate them in subsequent searches.
To add code, press the add button  , or keyboard access (Ctrl + Insert).
, or keyboard access (Ctrl + Insert).

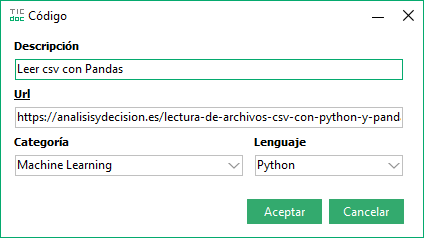
We assign a name to identify it, a category as a way to group code snippets with similar themes, and the programming language to which it corresponds. Additionally we can indicate the url
where we found it We write the category in the editor if it does not exist, or select from the list if we have already added it. We indicate the type of language because we can format the code according to different programming languages.
Then we can write the code or paste it if we have copied it. It can also be added by clicking the bottom of the sidebar  , the code
that we select will replace the one that may be in the editor. As in all editors we save by pressing the button
, the code
that we select will replace the one that may be in the editor. As in all editors we save by pressing the button  , or with (Ctrl + S).
We can label the code by adding search words, we do this with the keys (Ctrl + T) that will place us in the tag bar, we write the
text and press the accept key to validate it, then we can add other keywords. If we place ourselves in a text tag we can delete it with the (Del) key, and the F2 key if we want to edit it.
, or with (Ctrl + S).
We can label the code by adding search words, we do this with the keys (Ctrl + T) that will place us in the tag bar, we write the
text and press the accept key to validate it, then we can add other keywords. If we place ourselves in a text tag we can delete it with the (Del) key, and the F2 key if we want to edit it.
In the lower list of the screen we will see the different codes added. We can sort the list by clicking on the corresponding column. Can be hidden or shown with the keys (Ctrl + L). To search for a code we will press (review it). If we have an assigned url, we can open it in the browser by clicking on the link.
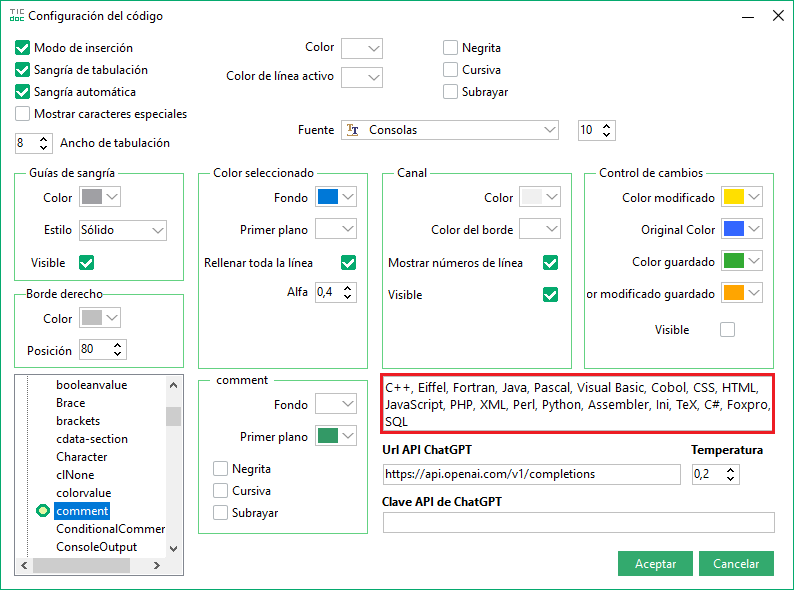
The editor properties can be configured by pressing the button  from the sidebar. Here we can choose the font type and size
used, the position of the line line, the color of the active line, etc.
In this screen we can style it according to the reserved words and symbologies of each language. When we select
a type of identifier, we see on the right the languages that implement it and we can change its display (color, background color, bold, italics and underline).
from the sidebar. Here we can choose the font type and size
used, the position of the line line, the color of the active line, etc.
In this screen we can style it according to the reserved words and symbologies of each language. When we select
a type of identifier, we see on the right the languages that implement it and we can change its display (color, background color, bold, italics and underline).

Adjust code editor properties
To print the diagram, click the print button.  , located at the bottom of the sidebar and select the printer. We can export the code by pressing the button
, located at the bottom of the sidebar and select the printer. We can export the code by pressing the button
 , where we find three options: export as html, export with extension rtf, or export with the extension of the language that we are working with.
, where we find three options: export as html, export with extension rtf, or export with the extension of the language that we are working with.