Use cases
Use cases is another section that has its own editor and whose content is automatically generated from the added use cases and the created diagrams.
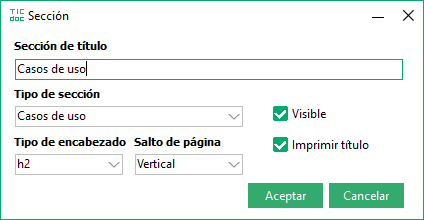
To add this section, press the add button  (Ctrl + Insert), and
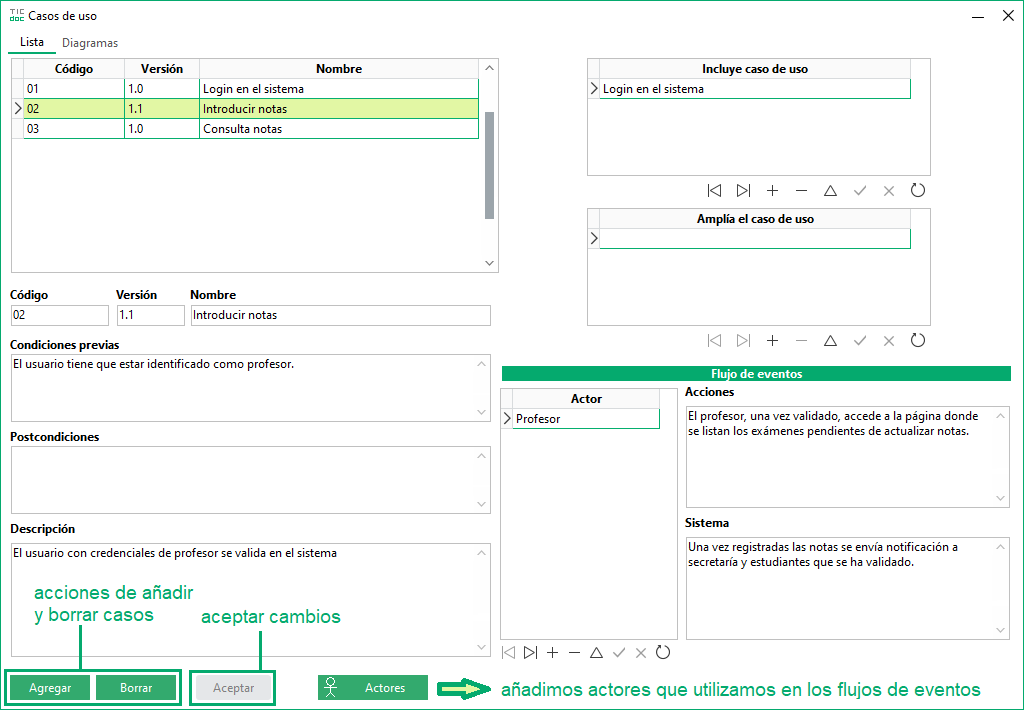
select in the type of use cases section. In this editor we should first add the actors involved in the use cases. Use cases have a series of properties such as code, version, description, preconditions, etc.
depending on the case, it is possible that not all of them need to be filled. A use case can include or extend to others, we can register it in the editor. Then we add the event flows that occur in this case and the actor that intervenes in each one, describing the actions
that it performs and those of the system.
(Ctrl + Insert), and
select in the type of use cases section. In this editor we should first add the actors involved in the use cases. Use cases have a series of properties such as code, version, description, preconditions, etc.
depending on the case, it is possible that not all of them need to be filled. A use case can include or extend to others, we can register it in the editor. Then we add the event flows that occur in this case and the actor that intervenes in each one, describing the actions
that it performs and those of the system.

Add use cases section.

Use Case Editor.
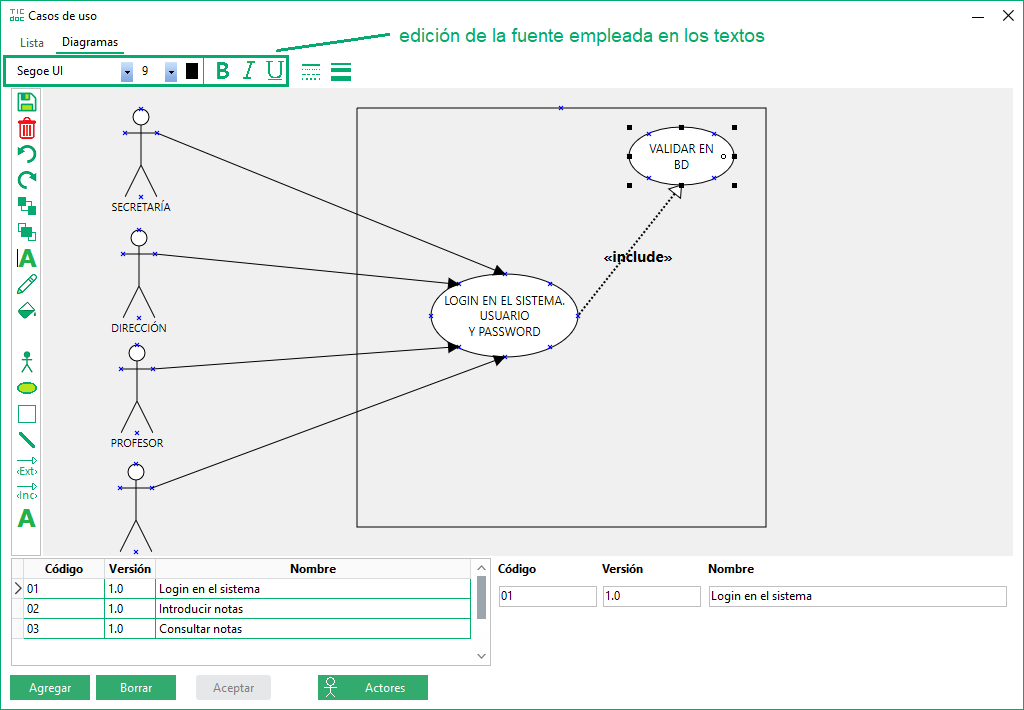
In this editor you can define the diagrams of these use cases, we select the upper tab of Diagrams. Here we have buttons to add and delete, as well as a button to accept changes that is activated when there is data pending validation.

Use Case Diagrams Editor.
 |
Font type, size and color of the text of the selected object |
 |
Bold, italic, and underline styling of the text of the selected object |
 |
Deletes the selected items. It can also be executed with Alt + Del |
 |
Position selected element behind the others |
 |
Position selected item above others |
 |
Style of the selected line |
 |
Thickness of the selected line |
 |
Edit the text of selected elements. It can also be activated with F2 |
 |
Color of the selected element |
 |
Selected object fill color. |
 |
Insert diagram actor element. |
 |
Insert use case element from diagram. |
 |
Insert system element into diagram (Use send to back to select other elements inside). |
 |
Insert communication connector element. |
 |
Insert use case inclusion connector element (F2 edit text). |
 |
Insert extension connector element of a use case (F2 edit text). |
 |
Insert text element, (F2 edit text). |
 |
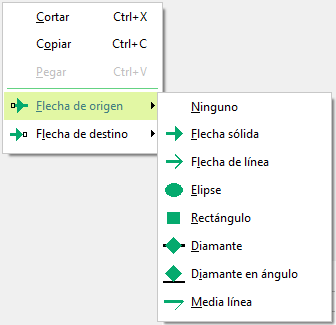
If we click with the right mouse button on a line, options appear in the contextual menu to change the line endings (origin or destination), with different shapes. |
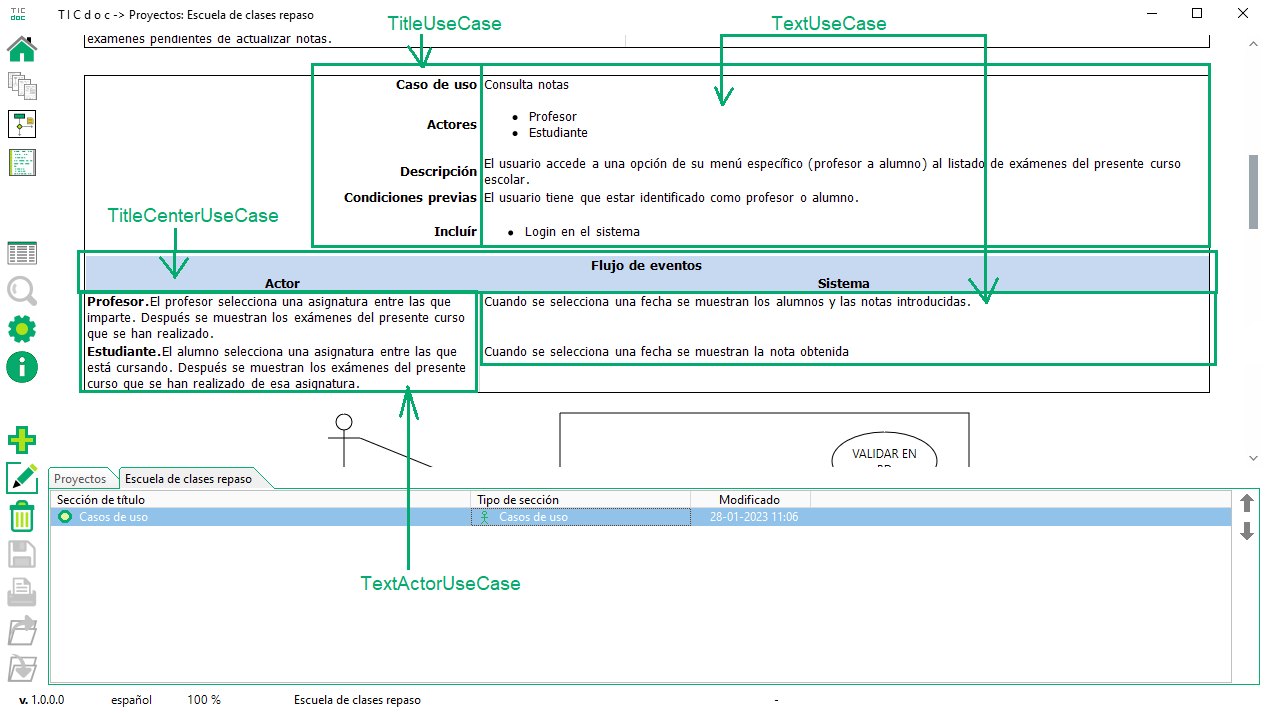
Closing this editor fills the section with the cases and diagrams created. Pressing the project options button  , among the predefined styles there are several that affect the cases
of use: TitleUseCase, TitleCenterUseCase, TextUseCase y TextActorUseCase.
, among the predefined styles there are several that affect the cases
of use: TitleUseCase, TitleCenterUseCase, TextUseCase y TextActorUseCase.